今の時代はASP.NET CoreでMVCを作成するのがコアでしょうが、ここはあえてASP.NETでMVCプロジェクトを作成方法を解説するとしましょう。まだまだニーズはあるでしょうし、Coreを学ぶ前にまずはASP.NETでMVCの礎を築いていた方が得策かもしれませんよ。大袈裟ですね。(笑)
VB.NETだと、MVCプロジェクトを作成するのにひと手間必要ですので、ここではC#でサンプルプログラムを作成するとします。まぁぶっちゃけC#ができればVB.NETはこれからの時代は不要でしょう。(笑)
目次
ASP.NET MVCプロジェクトを作成します
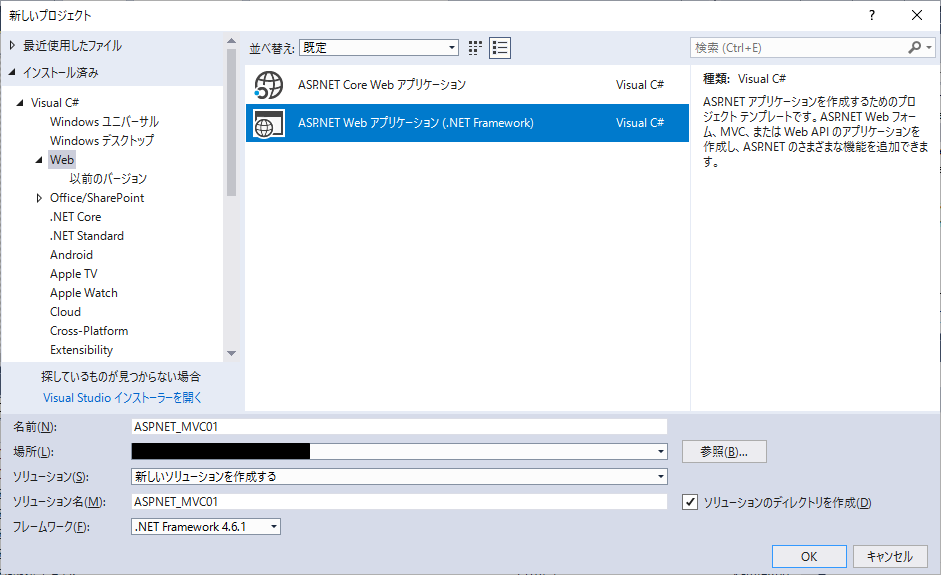
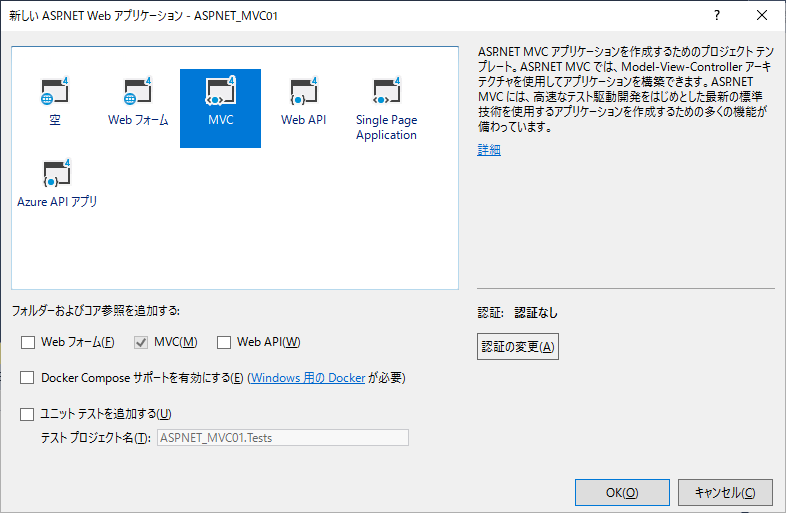
お使いのVisual Studioから左上にある「ファイル」タブをクリックします。そこから「新規作成」→「プロジェクト」を開くと、下記の画面に遷移します。ASP.NET Web アプリケーションを選択し、MVCプロジェクトを作成します。


第1にModelを作成します
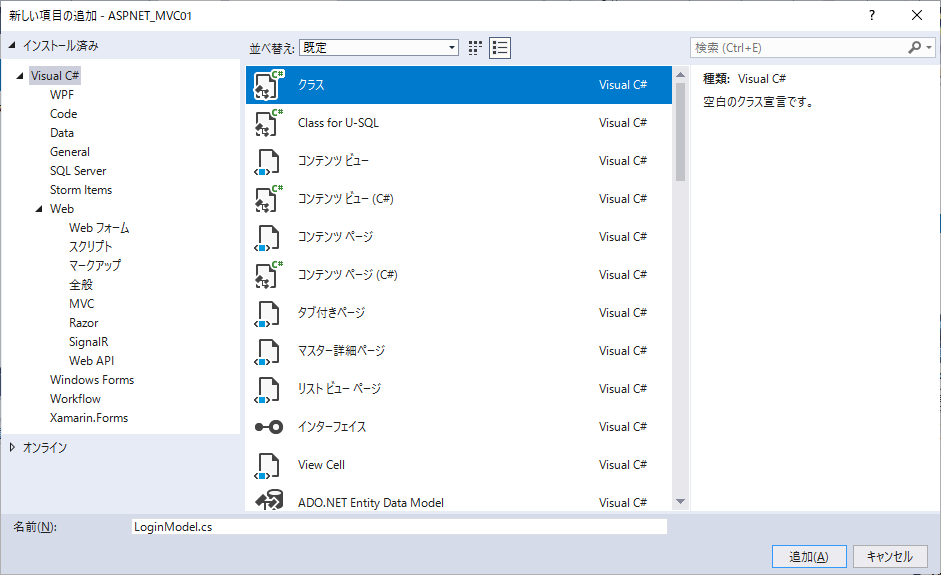
Visual Studioのソリューションエクスプローラーから閲覧できる、上記で作成したプロジェクト階層以下にある「Models」フォルダ上で右クリックを行います。「追加」→「新しい項目」からクラスを作成します。クラス名は当然任意で大丈夫なのですが、Modelを付加するのがお作法のひとつです。

Modelのサンプルプログラム
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
using System.ComponentModel.DataAnnotations; namespace ASPNET_MVC01.Models { public class LoginModel { /// <summary> /// ログインID /// </summary> [Display(Name = "ログインID")] public string Id { get; set; } /// <summary> /// ログインパスワード /// </summary> [Display(Name = "パスワード")] [DataType(DataType.Password)] public string Password { get; set; } /// <summary> /// このアカウントを記憶する /// </summary> [Display(Name = "このアカウントを記憶する")] public bool RememberMe { get; set; } } } |
第2にControllerを作成します
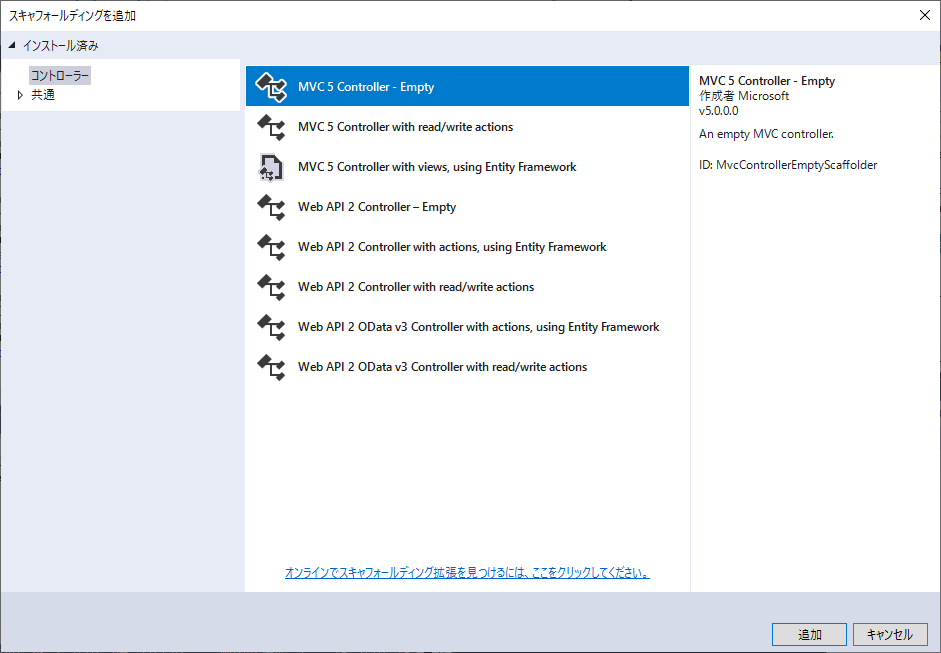
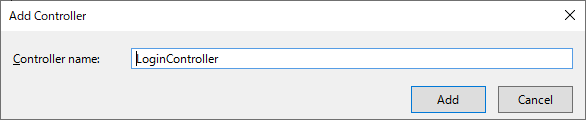
上記で作成したプロジェクト階層以下にある「Controllers」フォルダ上で右クリックを行います。「追加」→「コントローラー」から新しいコントローラークラスを作成します。Model同様にクラス名は任意で大丈夫ですが、ここでもお作法としてControllerを付加します。


Controllerのサンプルプログラム
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; using ASPNET_MVC01.Models; namespace ASPNET_MVC01.Controllers { public class LoginController : Controller { // GET: Login [HttpGet] public ActionResult Login() { return View(); } // POST: Login [HttpPost] public ActionResult Login(LoginModel model) { //POST処理から直接戻り値を画面に反映させる if (ModelState.IsValid) { ModelState.Clear(); } return View(model); } } } |
第3にViewを作成します
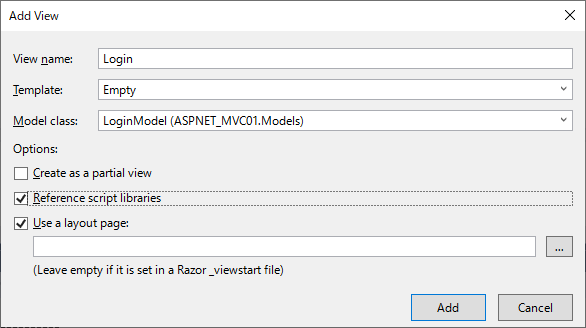
上記で作成したControllerのプログラムソース上で右クリックを行います。「ビューを追加」を選択すると、ビューを新規作成できますので上記で作成したModelとここで紐づけます。チェックボックスはデフォルト値で大丈夫です。

Viewのサンプルプログラム
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
@model ASPNET_MVC01.Models.LoginModel @{ ViewBag.Title = "ログイン"; } <h2>@ViewBag.Title</h2> @using (Html.BeginForm()) { <div> @Html.LabelFor(model => model.Id) @Html.EditorFor(model => model.Id) </div> <div> @Html.LabelFor(model => model.Password) @Html.PasswordFor(model => model.Password) </div> <div> @Html.CheckBoxFor(model => model.RememberMe) @Html.LabelFor(model => model.RememberMe) </div> <div> <input type="submit" value="ログイン" /> </div> } |
第4にAreaを作成します
MVCプロジェクトなのに急に「Area」って思うかもしれませんが、この「Area」項目は必要不可欠です。「Area」項目にログイン画面から遷移する様々な画面のMVCを作成していきます。
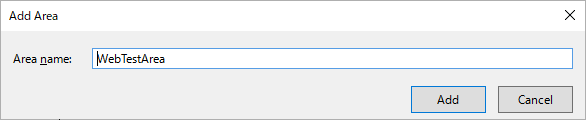
Visual Studioのソリューションエクスプローラーにあるプロジェクトのプロパティ上で右クリックを行います。「追加」→「エリア」を選択し、「Area」に名前をつけます。もちろん任意で大丈夫ですが、お作法として最後にAreaを付加しましょう。

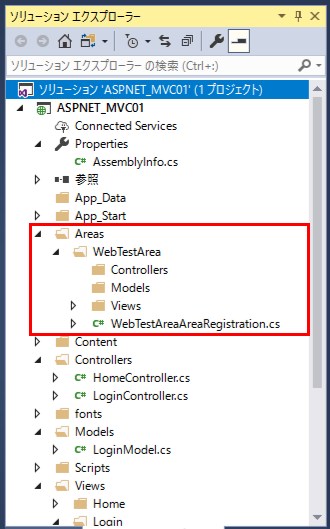
Areaフォルダ以下に、作成した「WebTestArea」が出来上がりました。ここに遷移する画面のMVCを作成していきます。

RouteConfig.csの内容を変更しましょう
RouteConfig.csにスタート画面への遷移情報を設定できます。ここでは、controller = "Login", action = "Login"に変更して実行します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; using System.Web.Routing; namespace ASPNET_MVC01 { public class RouteConfig { public static void RegisterRoutes(RouteCollection routes) { routes.IgnoreRoute("{resource}.axd/{*pathInfo}"); routes.MapRoute( name: "Default", url: "{controller}/{action}/{id}", defaults: new { controller = "Login", action = "Login", id = UrlParameter.Optional } ); } } } |
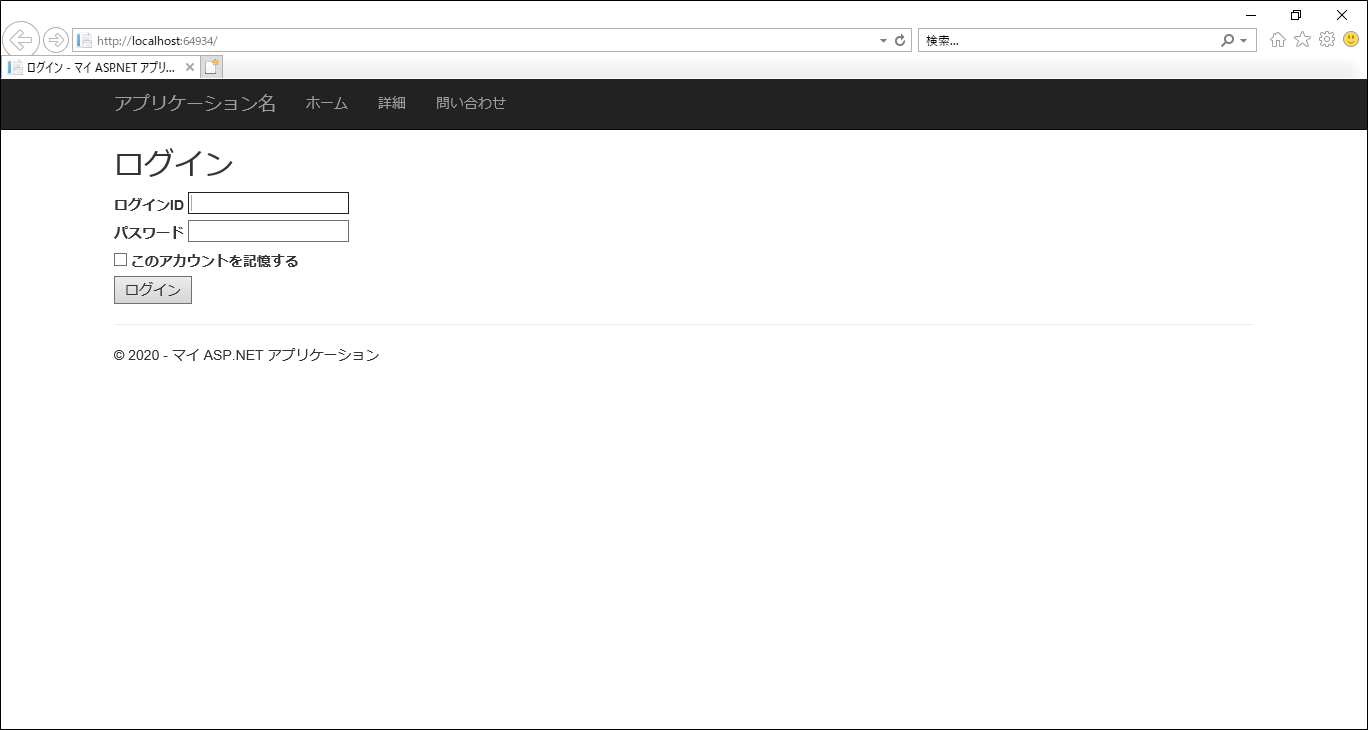
ログイン画面を表示させます
デバッグモードですが、実行してみましょう。
MVCで作成できたWebアプリケーションがログイン画面だけですが、起動できました。ここからログイン後の遷移画面をコーディングしていきましょう。

まとめ
ASP.NETでMVCプロジェクトを作成する方法はいかがでしたでしょうか。ModelとViewとControllerが絶妙に紐づいていることがわかっていただけたと思います。MVCプロジェクトをサクサクと作成できれば、Webプログラマーとして独立できる日も早くなること間違いなし!?(/・ω・)/
最後までお読みいただきありがとうございました。
